2020年9月1日追記
GShadeのアップデートによりGShade内にFF14のコピーライトレイヤーが追加されたようです。
以前書いたような手間をかけなくても簡単にコピーライト表記が出来るようになりました。
しかもゲーム内で撮った時に挿入される公式ロゴと同じもののようです。
やり方は、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
GShadeの設定画面からコピーライトレイヤーを選択肢し、大きさ・位置を調整する。
[/st-mybox]
これだけです。
詳しく解説していきます。
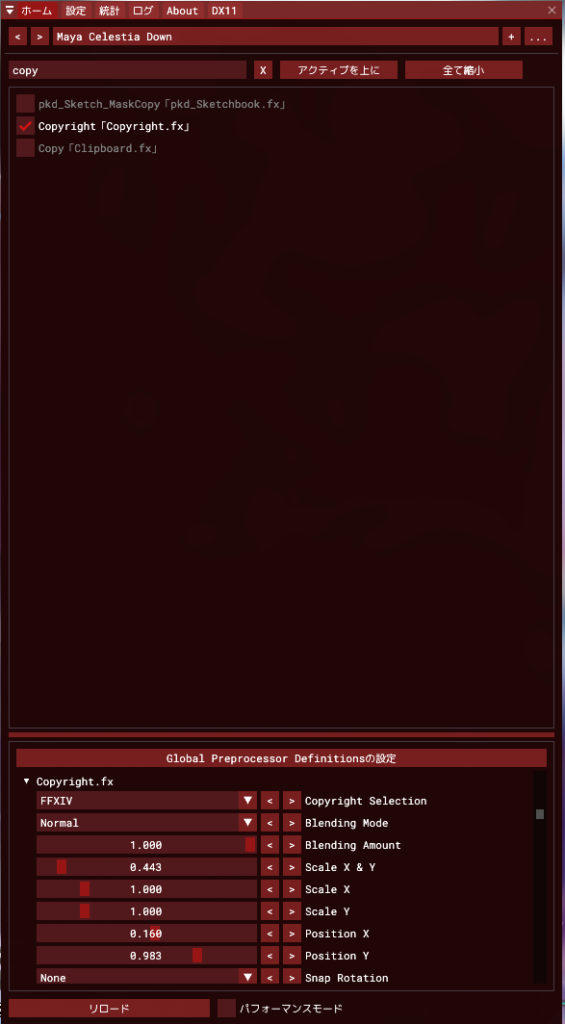
[st-step step_no=”1″]GShadeの設定画面を開いて、Copyright「Copyright.fx」にチェックを入れます[/st-step]
検索窓に copy と入力するとフィルターされて見つけやすいです。
[st-step step_no=”2″]ロゴの大きさ・位置を調整する[/st-step]
そのままだと大きなロゴがど真ん中に表示されるので調整します。
Copyright「Copyright.fx」を選択した状態で下部の設定を変更します。
・Scale X & Y でサイズ変更
・Position X と Position Y で位置を変更
これで完了です。
このように公式ロゴと同じように表記することが出来ます。
便利になりましたね。
↓↓↓以下過去記事↓↓↓
実はFF14のスクショ機能で撮影してもGShadeの効果は反映されず、GShadeの効果をSSに反映させるにはGShadeのSS機能で撮らなければならない。
そうすると一つ問題が出てくる。FF14のSS機能なら自動で画像に挿入されるコピーライトが表示されないのだ。
なんか方法あるだろ…と思いググってみるとReShadeでのやり方が見つかった。同じようなツールだしひょっとして同じように出来るのではと思い試してみるとやはり出来た。
UIも同じっぽいし多分元となるものは同じなのだろう。
やり方は簡単でWindows10標準のソフトで出来る。
[st-step step_no=”1″]キャンバス作成[/st-step]
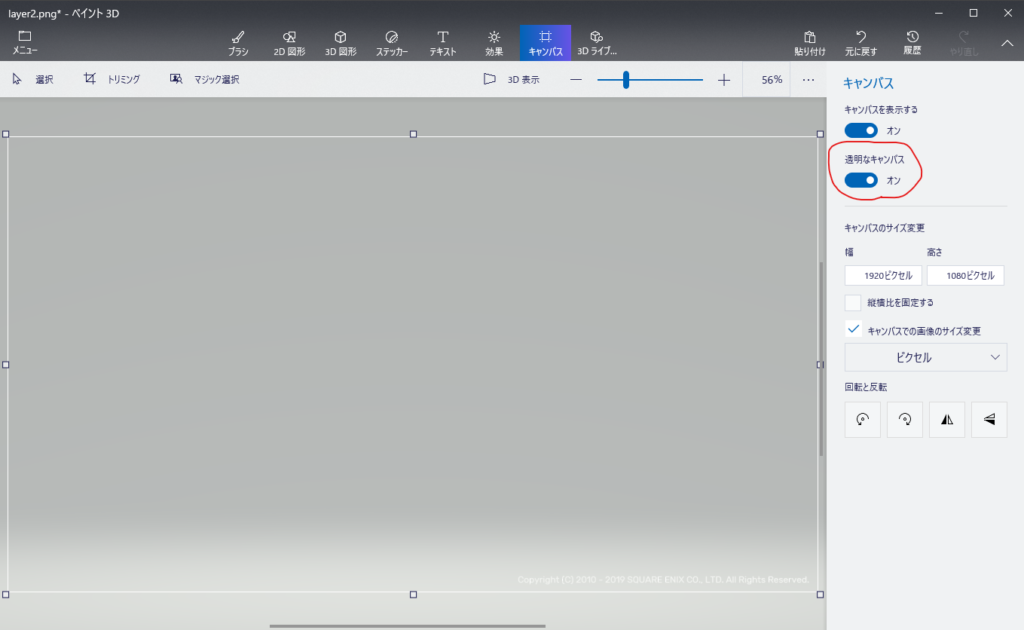
Windowsに入っている「ペイント3D」で透明なキャンバスを作成する。キャンバスのサイズはFF14をプレイする画面サイズ。私の場合は1920✕1080。
[st-step step_no=”2″]文字を入れる[/st-step]
テキストボックスでコピーライトを任意の場所に挿入する。上の画像では見にくいが右下に白いフォントで、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Copyright (C) 2010 – 2019 SQUARE ENIX CO., LTD. All Rights Reserved.
[/st-mybox]
と入れている。
[st-step step_no=”3″]作成した画像を保存する[/st-step]
上記で作成した画像ファイルを「Layer2.png」として、GShadeをインストールしたフォルダ内のTexturesフォルダ内に上書き保存する。
通常だとこのようなフォルダ構成になっているはず。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
\SquareEnix\FINAL FANTASY XIV – A Realm Reborn\game\reshade-shaders\Textures\
[/st-mybox]
よく見たらインストールフォルダがreshade-shadersとなっているではないか。やはり元はReShadeでその派生バージョンみたいなものか。
[st-step step_no=”4″]GShadeの設定[/st-step]
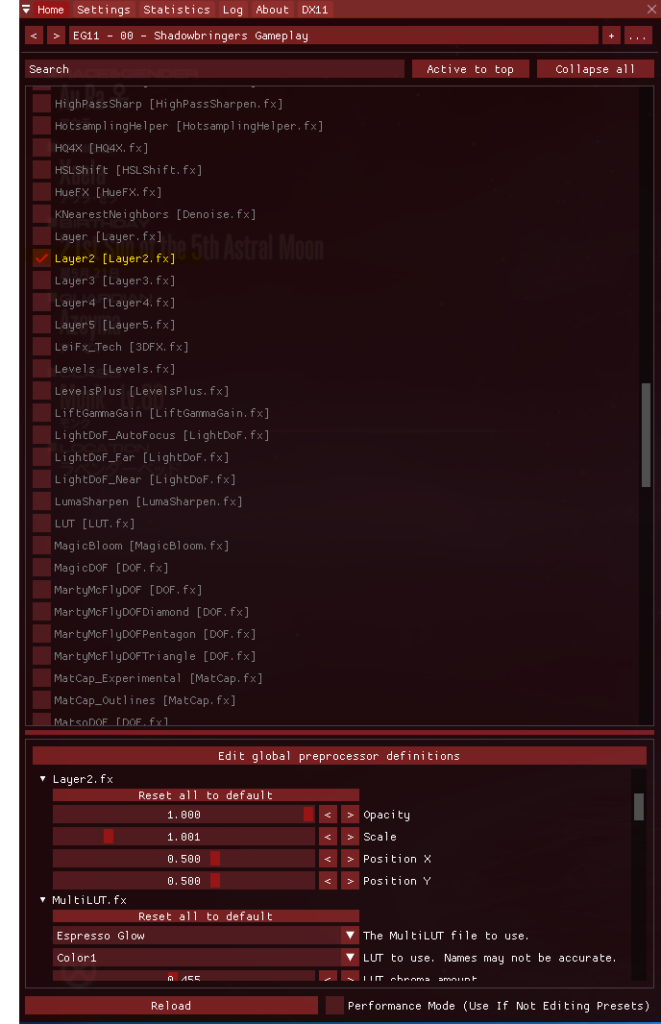
GShadeの設定画面でLayer2にチェックを入れる。
そうするとこのように表示される。
ずっと出っぱなしだと邪魔なのでSSを撮る時だけONにする使い方になるだろう。面倒くさいが仕方がない。
まとめ
ここまで説明しておいてなんだが、コピーライトを入れるだけなら掲載するブログなりなんなりにテキストで「Copyright (C) 2010 – 2019 SQUARE ENIX CO., LTD. All Rights Reserved. 」と入れればいい。
それじゃなんとなくかっこ悪いとか、ちょっとしたこだわりで画像に表記したい場合はこのやり方が参考になればいいと思う。個人的には前回にも書いたように、こんな事が出来る、という興味でやってみた意味合いが大きい。
ツイッターなら文字数の節約になるかな。